Creating First Post For Your Blog

- Image by miss604 via Flickr
In my Blogs tutorial today you will learn how to create your first post and publish it. I hope you are already familiar with your new domain name and hosting account. Before telling how to create your first post let me explain you few details about your blog dashboard.
Once you logged in you will get your blog dashboard. I already shown you in last part of tutorial. Dashboard is like control panel of your blog through which you will manage your blog.
Few things you need to know initially about DashBoard:
Post: In this widget you will get option for creating a new post, edit a post, add categories and manage tags. Using categories you can combine similar blog post into a category. Tags are the keyword for post. You can display category in sidebar of blog and tags will appear below each post. So, create one category before publishing your post.
Media: You can add, manage media those you are going to use in your blog.
Links: Links are the external link those you can set here. Normally it appears under blogroll. You can add any link whatever you want.
Pages: These are static content those will appear in your menu bar. You can either add a page or edit a page.
Comments: This section will show the latest comment on your blog.
Appearance: Through the option available in this widget, you can customize your blog like changing theme, editing code, managing widget etc. Latter I will show you everything.
Plugins: Installing new plugin you can enhance your blog with new feature. You don’t need to anything at this stage as latter I am going to explain everything.
Tools: provide setting for Speedup Wordpress Blog, Comment subscription, Clipping text and images etc. As this is your first time don’t go brief for all those now. Once you become familiar with your blog, you can understand these option very easily.
Setting: Various settings for your blog.
OK, I gave introduction to main part of your Blog DashBoard. Lets’ create our first post.
Steps In Creating First Blog post:
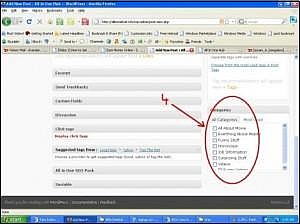
To create a post click on new post from Post Widget or click on New Post button. New Post button that display on top-center place of dashboard. Once you click you will get below window. You will get explanation for each steps below these two images:


1. Enter your post Title.
2. Include your post content.
3. Use specific keywords for your blog post.
4. Select a category. If you haven’t created any category then by default you will see General as category. To create a category select Categories in Post widget. There you can add category. Either way you can create by clicking +Add New Category in Categories widget.
5. Click on publish button.
That’s all. Your blog post is live now. Now open once new browser and type your blog url. You will see your blog post appearing at top. Either way you can directly view your blog from your dashboard clicking on your blog name.
Few more tips for well formatted blog post:
By default your post text will take the format of left-aligned. There is only three alignment option available - left-aligned,center-aligned and right-aligned. There is no option for justify-aligned and I don’t like if blog posts are not well formatted.
It’s easy to do that. You have to use only one html tag. Select HTML mode of editor and add this tag to your content:
<p style=”text-align: justify;”> Your Post Content </p>
One more way to do that. You can use:
<div style=”text-align: justify;”> Your Post Content </div>
Now your post content will be properly formatted.
I hope you are able to publish your first blog post now. In next part you will learn how to add image and video in your blog post. Till then stay tuned with me or you can subscribe for new updates.
Note: You can access to all tutorials from here -> Blogs Tutorial
Internet highlights
- Best Non Gamstop Casino
- Miglior Casino Non Aams
- Migliori Siti Casino Online
- Non Gamstop Casino
- UK Online Casinos Not On Gamstop
- Non Gamstop Casino
- Siti Casino Non Aams
- Casino Sites Not On Gamstop
- Meilleur Casino En Ligne
- Non Gamstop Casino UK
- UK Casino Not On Gamstop
- Non Gamstop Casino UK
- Non Gamstop Casino UK
- Casinos Not On Gamstop
- Non Gamstop Casinos
- Migliori Siti Casino Non Aams
- Best UK Casino Sites
- Non Gamstop Casino UK
- UK Casinos Not On Gamstop
- Non Gamstop Casinos
- Best Betting Sites In UK 2025
- Casinos Not On Gamstop
- Casino Italiani Non Aams
- Casino Non Aams
- Crypto Casino
- Casino Français Crypto
- Sites De Paris Sportifs Belgique
- Sites De Paris Sportifs Belgique
- Casino Online
- Casino Non Aams
- Casino En Ligne Avec Retrait Immédiat
- Site De Paris Sportif Tennis
- ライブカジノ ルーレット
- オンカジ 出金早い
- Meilleur Casino En Ligne
- Casino En Ligne
- Casino Online
- Meilleur Site De Casino En Ligne
- Meilleur Casino En Ligne 2026
- Casino En Ligne Français
![Creating First Post For Your Blog Reblog this post [with Zemanta]](../../reblog_e.png)