How To Embed Images and Videos In Blog Post Effectively?
Embedding images and videos in blog post is very easy. But sometimes you may get problem because of image width and height. Because if your image width and height is more than your available content place, image may not display properly. embedding videos is much more simple. You can embed videos from YouTube or upload from your hard drive.
Steps For Embedding Images In Post:
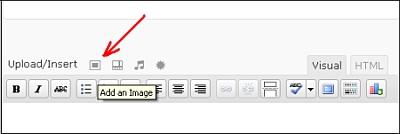
In the editor click the Add an Image button. See the below screen:

Once you click that once flash up loader will open in which you will get option to select image from your hard drive. If you have problem with flash up loader then you can try browser up loader. After selecting an image give a title for image and then click Insert Into Post.Now your image will appear in the post.
Sometimes there may some situation occur where you have to take a screen shot and want to embed that image in your post. Definitely the size of the image will be lager if you take the image by PrintScreen. So to make it fit with your blog you need a software to resize the image according to size of your content width.
You can download a free software IRFANVIEW to resize your image properly. It is very easy yo use. However you can use photoshop also. As I don’t have much knowledge in photoshop I am unable to give you tip for photoshop.
In IRFANVIEW just open your image and then go to
Image-> Resize/Resample from menu bar.
There you just set width and software will automatically adjust height. So, your image quality will be retained. Once more thing you can do for better quality of image. Go to Image-> Sharpen. It will make your image color more sharp.
You may also like to take screen shot of a full web page. In that case you can download a free FireFox AddOn. Download it here. After adding this Add-ons restart firefox. Now right click on the web page you want to save as an image and select either Save Image of Visible Portion or Save Image of Entire Page.
Steps For Embedding Videos In Post:
You may want to upload YouTube videos as well as videos from your hard drive. So I am showing you both the ways:
Embedding a YouTube Video: Get the video Embed URL. It will be in format of <object width..> Now click on HTML view of your editor and just place the URL wherever you want to display YouTube video. Remember not to go again visual mode as it can break the video. So, before embedding video to your post make other content ready to publish.
Embedding Videos From Hard drive: For this you need to install one plugin in your blog. (I will show you how to install plugin in my upcoming tutorial). You need to install All In One Video Plugin. Download it here. Install the plugin and activate it. After activated you will see a symbol in your editor. Video uploading is almost same as image uploading. It’s better if you convert your video to MP4 format because MP4 videos are compressed and it will take less time to upload. you can download free AVI to MP4 converter here.
I hope you are you enjoyed my article. If yes, then consider it for bookmarking or give me your valuable feedback below.
Note: You can access to all tutorials from here -> Blogs Tutorial
Related articles by Zemanta
- 7 Time Saving Firefox Add-ons (themoxiemomblog.com)
- Suck at taking Screenshots? Use This. (computer-realm.net)
Tags:add youtube video in blog post,blogging ideas,embeding image in blog post,embeding video in blog post
![How To Embed Images and Videos In Blog Post Effectively? Reblog this post [with Zemanta]](../../../reblog_e.png)


















I already know how to embed Youtube video, but haven’t tried it. That’s why, I can’t conclude if embedding video is hard as placing pictures cause you still need to edit the arrangement before getting the desired blog post appearance.
Actually it’s not hard. It’s very easy as you have to simply paste the code.
Yes, embedding YouTube videos is extremely easy.
Thanks for the clear instructions. It’s pretty easy for the veteran but may not be that simple to starters.
It’s very nice of your for making the complete tutorial. And also explain the best way for embedding YouTube videos. I really appreciate it. This is a good post.